专注于深圳网站制作网站设计,专业的深圳建站公司供应商!
咨询电话 :0755-82968506
微信:ebxservice

建设网站的流程开发者合理的处理
Boilrplate:开发者中心合理的工程处理
作为一个开发者没有样板和框架是很难想象的。现在,我们都习惯了这些或多或少的小项目加速器。唯一的问题是保持概述。
Boilrplate:开发者工具跨界概述

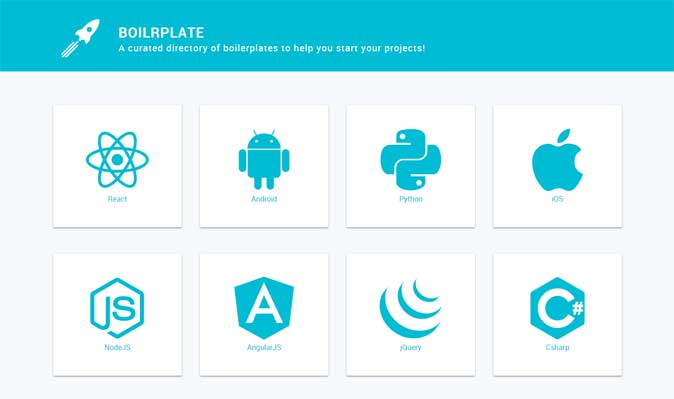
Boilrplate:对应用程序和Web开发的样板文件。(截图:种)
与boilrplate,Julien Coulaud从巴黎给我们带来的所有当前的样板文件和框架,用于开发软件产品概述。他不限制自己的Web开发孤单而且提供本地应用为iOS,Android开发,以及C #。似乎自然,Web开发的地区仍然占据了很大一部分的集合。
在这里,Coulaud将更进一步,将样板根据框架。例如,有自己的部分,Node.js,角,jQuery,流星,反应,和其他人。WordPress的开发者不是遗忘,也不是HTML编码。
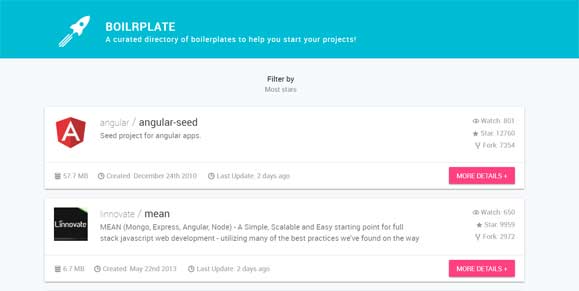
boilrplate本身可用于积极的贡献在GitHub,仅收集的项目,可以在GitHub上找到好。这样,你在每个项目中同样有价值的数据,像星星的数量,最新的更新,等等。点击“更多细节”会直接将您带到各个项目的GitHub的网页。

Boilrplate:没有搜索功能,但具体分类
boilrplate不提供搜索功能。但这是不需要的。毕竟,你正寻找工具的反应,例如,或其他专用区。在个别路段,上市数量工具不足以让你失去意义。
选择改变列表的顺序是有帮助的,但是。它可以让你通过标准像星星的数量的列表排序项目的时代,最新的更新日期,或最低的文件量,例如。就我个人而言,我总是去最近的更新日期后如果项目不是全新的,也要注意体重。不同的标准可以对别人更重要。
boilrplate不是自动采集是手动的照顾,并由朱利安策划的 coulaud。朱利安本人是一个程序员。所以我们可以假设他知道他在做什么。