专注于深圳网站制作网站设计,专业的深圳建站公司供应商!
咨询电话 :0755-82968506
微信:ebxservice

完美分屏网页设计4种方式
4种方式,一个完美的分屏的网页设计
一个屏幕分为两。
分屏技术一直在电影界众所周知的,早期的例子可以追溯到二十世纪初的无声电影的日子里,它仍然是一个受欢迎的电影和电视设备。

分屏布局是使用全屏的时候元素划分为两个或更多的垂直部分。从电影“Scott Pilgrim VS世界场景”

然而,这是网页设计行业的一个相对较新的技术。分屏只流行于2016年,我们现在有越来越多的网站采用这种设计模式。有几个原因,这种设计模式变得如此受欢迎:
它有一个很好的审美素质。当正确执行,它可以为用户提供精彩的观看体验。
这是一个很好的选择响应的框架。分屏的设计可以适应各种屏幕,即使是小的。当涉及到较小的屏幕,如移动显示器,面板可以堆叠。
它有助于引导导航。使用简单的设计技术,可以吸引用户的注意到屏幕上的一个特定部分或鼓励他们点击。
当分屏效果最好
分屏是特别好,当你有两个东西来促进。例如,当一个网站提供了两个完全相反的变化。这种方法允许设计者突出物,允许用户快速选择他们之间。
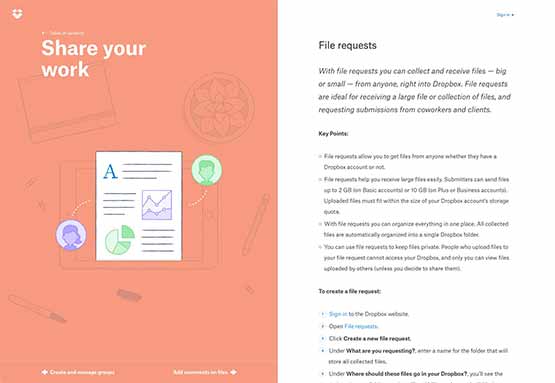
个屏幕上,Dropbox引导两个消息
当你应该避免分屏
分屏的设计不扩大以及含量增加,因此不推荐应用于内容重布局。重要的是要保持画面简单因为复杂的分屏让用户界面外观信息过载。这就是为什么分屏布局将极简网站设计完美契合。

如何决定是否分屏对你是好的
如果你正在考虑为您的网站的分屏技术,我建议你问自己几个问题:
这是适合你的内容吗?
会有足够的负空间使布置工作吗?
将你的用户喜欢的布局或将它们混淆?
是否可以将你的用户关注了一半?
最重要的是要记住,内容为王,分屏应该是一个简单的方式来传达你的信息的人。
在分屏的设计技术
1。对鲜艳的色彩和戏剧性的字体
由于平和材料设计,鲜明的色彩和戏剧性的字体是大趋势现在。鲜艳的色彩是视觉刺激和戏剧性的提高了文本内容的字体。简单的二者结合起来,你将创建一个有趣的视觉设计。Baesman做了这巧妙的。他们给了同样重要的元素,同时,允许用户选择他们之间很快。
鲜艳的色彩和有趣的排版对可加利息
2。吸引用户关注CTA按钮
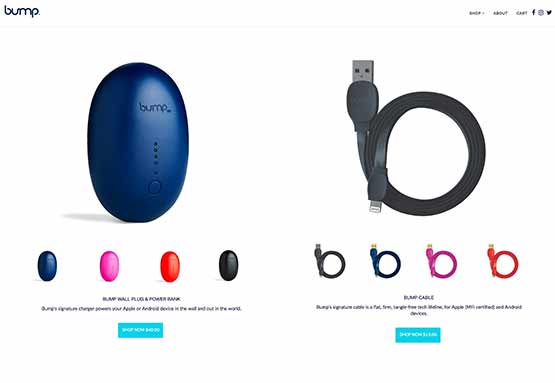
不仅仅是一个简单的图形化的趋势,将屏幕分割成两个不同的部分提供了指导用户通过您的网站,一个原始的方式。这是一个伟大的选择,当你想创建一个更大的焦点行动。在下面的例子中,你可以看到如何负空间创建一个垂直分为相等的权重不同的选择。

垂直分割允许强调不同的“不赞成任何一
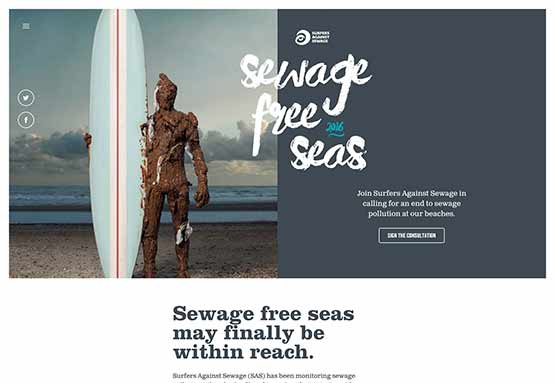
3.创造视觉流之间的“屏幕”
当分屏代表一个对象,建立内容之间的联系是很重要的容器。一个可能的方法就是使用颜色。简单地复制一个不同的颜色之间建立的两个屏幕视觉流程。这是特别好的一个品牌的颜色或色调有很大的反差。 使用颜色可能是沟通两块内容之间更强的联系。
创建一个强大的连接是分层的单一元素如文本在屏幕上的另一种可行的方法:

重叠的文本连接两个屏幕
最后但并非最不重要,你可以使用彩色覆盖这一目的:

考虑到屏幕的左边部分
4。用动画来鼓励用户行为
精美的动画和互动效果,鼓励用户点击。看看用于“设计契诃夫还活着“下面的网站。设计要求你点击找到你的个性。

结论
它需要大约三秒为游客做一个关于你的网站的决定。因此,你的布局应该是访客友好如果你想减少跳出率。分屏技术可以帮助你。分屏的设计是一个有趣的功能,响应的方式,创造一个吸引人的设计。