专注于深圳网站制作网站设计,专业的深圳建站公司供应商!
咨询电话 :0755-82968506
微信:ebxservice

网页设计师6个重要的开源工具
网络上运行的开放源代码软件。最重要的是在后端,大部分在某种形式的UNIX或Linux运行世界的服务器。这些服务器运行数百,如果不是数以千计的开源工具,脚本解释器,等等。曾经有一段时间,虽然,开源的东西被所有的浏览器,用户可以在其中看到它。
好吧,这样的事经常发生。例子:WordPress;你看到现在。但是谈话,当谈到网页设计的工具,往往是占主导地位的软件,你必须支付:PS图象处理软件、Adobe XD,素描,亲和的套房,崇高的文本,和大约二千个网络原型的应用程序。当我们不谈开源的网页设计软件,我们谈论WordPress,偶尔GIMP…什么的。
在这篇文章中,我想强调一些其他的开源项目,是积极的,鲜为人知的,而有前途的。我希望从这些项目的伟大的事情,如果我们能让人们看着他们:
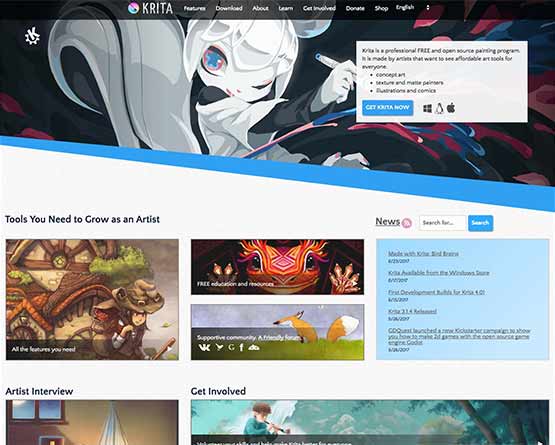
1。krita
krita是一个功能强大的图形编辑器与重视插图和数字绘画。互联网充斥着插图。越来越多的设计师选择使用插图,甚至数字绘画,为他们的网站设计带来的生活。当然,大多数是由于SVG矢量格式,但如果你想要一个更传统的外观到您的图形,Krita有你回来。
它也有大部分的功能,你希望在一个传统的图形编辑器,找到。我不会用它来设计模型(尽管你可以)因为有更容易的方法。

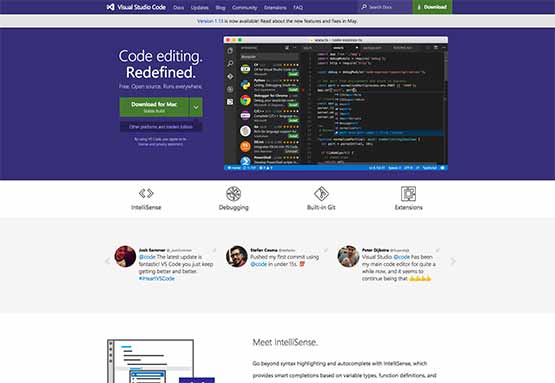
2。Visual Studio代码
曾几何时,这是奇怪的认为微软有什么与开源软件。现在,他们已经在Ubuntu CLI模式在Windows上运行,他们放弃了免费的文本编辑器。自从Visual Studio代码推出,它已经发展的相当的粉丝。为什么不呢?很快,它是可扩展的,它的作品。
现在,如果你已经根深蒂固的崇高的文字,原子,或另一个著名的文本编辑器,没有太多的理由去开关。如果你在Mac上这是真实的,或运行Linux。大画与其他微软开发工具和代码的集成。如果你运行Windows和程序在ASP。网,例如,你可能会看到这个文本编辑器为您提供了。

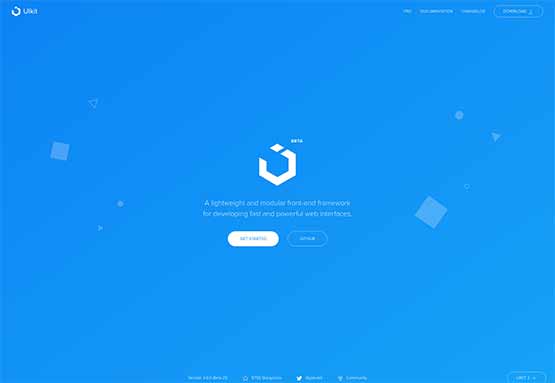
3.UIKit
如果你喜欢看有趣的前端框架,或“两大”没有削减它适合你,试试UIKit。它的字节的意识,它是模块化的,所以你只需要使用你想要的位。他们的GitHub的回购显示公平一点的动作。最重要的是,它看起来很不错,默认情况下,这是大多数人想从这些框架。

4。铅笔项目
你可能还记得铅笔从天是一个Firefox扩展。嗯,铅笔已经成为一个成熟的、稳定的网页设计/原型应用程序在它自己的权利。它缺少一些在其类别的在线应用程序的广泛协作功能,但它的人谁需要或喜欢脱机工作的伟大。
一个大型图书馆的元素和模板,你可以把它捡起来,快速成型。它仍在发展,3版于二月推出,最新的版本发布于5月11日。

5。kodeweave
kodeweave是一个新的项目,看起来很像CodePen,因为它基本上是同样的目的:与前端代码位实验。最大的不同是,除了使用它作为一个Web应用程序,你可以作为一个独立的应用程序为Windows,Mac,Linux和Android、ChromeOS下载。
当然,这是伟大的,但它的线下发展,也非常适合那些项目,你的客户可能不愿意在云计算项目的数据和代码的实验。它还配备了带有CSS预处理器,和几乎每一个框架你可以叫掉你的脑袋。
奖金:它可以与一个应用程序称为整合webdgap出口代码作为本地桌面或移动应用程序,所以很伟大的原型。

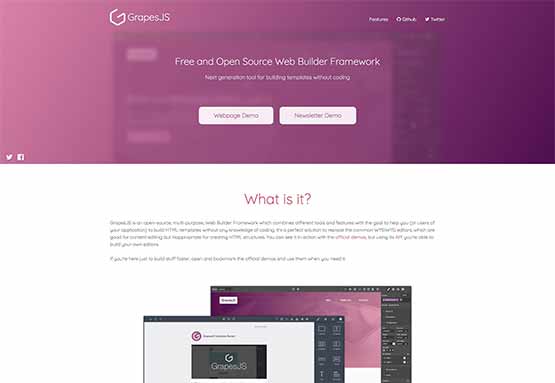
6。grapesjs
grapesjs是一个网站建设者。嗯,这是一个网站建设者的框架。你可以打开和编辑您的网站设计在线。它支持响应式设计(当然),编辑自己的代码(如果你真的想),几个预览模式,撤销/重做和更多。它也有一套,你可以拖放在预先定义的页面元素。
但实际上,GrapesJS是被扔到其他人的项目。你可以把它包含在一个更大的应用程序,如网站建设者服务,一个可安装的CMS,通讯管理应用程序,或是任何可能需要的HTML / CSS模板,可由用户定制。这是很容易使用。有一个为每个网页设计不熟悉的学习曲线,也将永远是,但它是一个很能干的网页编辑器。